Apa itu WebP ?
Halo Sobat Cloudku, pada kesempatan kali ini kita akan mengenal apa itu WebP file. WebP file sering kita jumpai pada saat kita melakukan optimasi website tentunya saat menggunakan WordPress, Kalau Anda ingin meningkatkan kecepatan website, memanajemen ukuran gambar adalah salah satu kuncinya. Kenapa? Karena semakin besar ukuran gambar, semakin lama loading website Anda.

Untungnya sekarang ada format gambar yang lebih ringan dibandingkan JPEG dan PNG, yaitu WebP file. Format ini memiliki size gambar yang kecil, tapi tidak menurunkan kualitasnya.
Oleh sebab itu kami membuat artikel ini bertujuan agar Anda bisa segera mengganti format gambar pada website Anda menjadi WebP file. Tujuannya agar performa Website Anda lebih cepat. Tanpa berlama-lama lagi mari kita simak langsung pembahasan tuntasnya berikut ini.
Apa itu WebP File?
WebP file merupakan format gambar yang dikembangkan oleh Google dari tahun 2010. WebP format memiliki size file yang lebih kecil tanpa menurunkan kualiltasnya. Untuk WebP ini bisa jadi alternatif format gambar di samping JPEG atau PNG.
Format gambar seperti WebP ini penting, terutama jika website Anda harus menampilkan banyak gambar. Misalnya, website portofolio fotografi, desain, traveling, atau food blog. Sebab, semakin kecil size gambar yang digunakan, semakin cepat juga loading website Anda. Jadi, Anda bisa memiliki website cepat sekaligus menampilkan kualitas gambar yang jernih.
Bagaimana Cara Kerja WebP File?
Mungkin Anda juga bertanya-tanya, bagaimana bisa sebuah gambar dengan ukuran kecil mampu memiliki kualitas yang mumpuni?
Jadi, WebP format ini menggunakan metode yang disebut lossless dan lossy. Kedua metode ini sebenarnya merupakan metode yang juga dipakai pada format JPEG dan PNG.
Lossless adalah metode pengompresan yang dapat mempertahankan setiap bit data asli pada gambar. Di sini, lossless WebP mampu mengkompres gambar 26% lebih banyak dibandingkan PNG.
Sedangkan lossy adalah metode yang dapat menurunkan size gambar dengan mengurangi sejumlah data yang asli.
Selain kedua metode tadi, tim developer WebP mempunyai sistem yang disebut “predictive codingâ€. Predictive coding itu sendiri diartikan sebagai sebuah proses mengkodekan gambar untuk mengkompres keyframe.
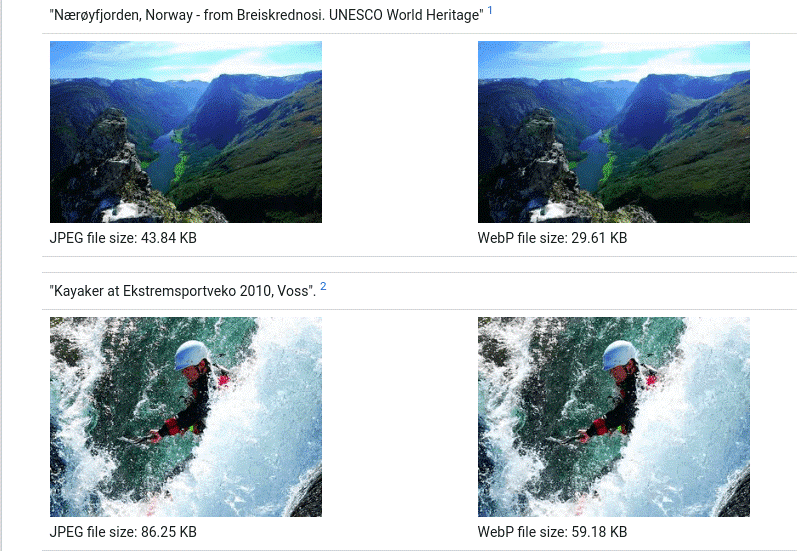
Sistem ini mampu menghasilkan kompresi gambar berkualitas tinggi dalam ukuran yang lebih kecil, setara dengan JPEG. Tetapi juga sekaligus mengurangi size gambar dari 25% menjadi 34% lebih kecil. Berikut adalah contoh perbandingan gambar JPEG dengan WebP yang di publish langsung oleh Google WebP Gallery.

Â
Kekurangan WebP Format
Sama seperti format lainnya, WebP format juga mempunyai beberapa kekurangan
Pertama, gambar Google WebP belum didukung di beberapa browser utama. Format ini memang sudah kompatibel di Google Chrome, Firefox, dan Opera, tapi tidak dengan Safari dan Internet Explorer.
Kedua, format ini tidak bisa langsung dipakai di WordPress. Jadi, Anda tidak bisa mengunggah gambar WebP format begitu saja ke pustaka media WordPress. Solusinya, pakai plugin.
3 Plugin WebP File Populer yang Bisa Anda Coba
1. ShortPixel

Salah satu plugin populer untuk optimasi gambar di WordPress adalah ShortPixel. Salah satu fitur yang termasuk di dalamnya adalah mengompres otomatis gambar ke WebP format. Sehingga pengunjung yang menggunakan browser pendukung WebP bisa melihat gambar-gambar yang Anda sajikan.Â
Begitupun sebaliknya, ShortPixel akan mengkompres kembali gambar Anda ke format asli apabila browser pengunjung tidak mendukung WebP file. Selain pada gambar, plugin ini juga bisa mengkompres size dokumen PDF Anda hanya dengan satu kali klik.
Di samping menggunakan metode lossy dan lossless, Anda bisa menggunakan metode unggulan mereka yang disebut glossy. Metode ini mampu mengkompresi format JPEG dengan hasil berkualitas tinggi — dirancang khusus untuk para fotografer. Untuk harga Anda bisa cek melalui link berikut https://shortpixel.com/pricing .
Fitur unggulan:
- Dapat mengkompres gambar berformat JPEG, PNG, GIF, dan PDF file.
- Tidak ada batas ukuran file.
- Dapat mengompres segala format gambar menjadi WebP format.
- Didukung dengan WP Retina 2x. Jenis tampilan khusus untuk perangkat Apple, dengan piksel lebih tinggi dari tampilan biasa.
- Dapat mengoptimasi segala gambar yang ada di website Anda, termasuk di NextGEN Gallery atau galeri lainnya.
- Tersedia bantuan 24/7 dari developer langsung.
Cara mengaktifkan WebP file di WordPress:
- Setelah plugin terinstall, buka Settings di menu dashboard WordPress. Pilih ShortPixel.
- Masukkan nomor API key yang dikirimkan ke email Anda.
- Buka Advanced Tab.
- Centang bagian ‘Also create WebP versions of the images, for free’.
- Centang bagian ‘Deliver the WebP versions of the images in the front-end’.
- Pilih bagian ‘Using the <PICTURE> tag syntax’.
- Klik Save Changes.
2. Imagify

Plugin berikutnya adalah Imagify. Imagify adalah plugin optimasi gambar rancangan WP Rocket (plugin caching premium) yang tak kalah populer dengan ShortPixel.
Plugin ini bisa mengkompress dan mengubah ukuran gambar yang Anda unggah di WordPress. Baik dalam format JPEG, PNG, dan tentunya WebP.
Untuk soal fitur, sebenarnya Imagify mempunyai banyak kesamaan dengan fitur ShortPixel. Hanya saja dari sisi harga, Imagify menerapkan batasan pada kapasitas gambar yang dikompres. Misalnya pada paket yang Lite, Anda bisa mengkompres gambar dengan batas maksimal 1 GB. Kemudian paket Basic dengan kapasitas maksimal 2 GB dan seterusnya. Untuk mengenai harga Anda bisa cek melalui link berikut https://imagify.io/pricing/
Fitur unggulan:
- Memiliki tiga level untuk kompresi gambar yaitu: Normal (metode lossless – kualitas foto tidak akan berubah); Aggresive (metode lossy – mengurangi sedikit kualitas namun tidak begitu terlihat); Ultra (kompresi yang lebih unggul dari lossless dan lossy).
- Dapat mengoptimasi gambar pada format JPEG, PNG, WebP, file PDF, dan GIF.
- Terdapat fitur resize untuk mengubah ukuran sesuai lebar, tinggi, dan panjang yang diinginkan.
Cara mengaktifkan WebP file di WordPress:
- Setelah plugin terinstall, buka Settings di menu dashboard WordPress. Pilih Imagify.
- Masukkan nomor API key yang terkirim ke email Anda.
- Pilih level kompresi yang Anda inginkan.
- Scroll ke bawah sampai menemukan bagian Optimization dan format Webp
- Centang bagian ‘Create webp versions of images’.
- Centang bagian ‘Display images in webp format on the site’.
- Pilih ‘use <picture> tags’
- Kalau Anda mau menggunakan CDN, masukkan URL ke kolom yang tersedia.
- Klik Save Changes.
3. Optimole

Rekomendasi plugin yang terakhir adalah Optimole. Plugin ini secara garis besar mempunyai fungsi yang sama seperti kedua plugin sebelumnya. Yaitu, mengkompres gambar ke format JPEG, PNG, WebP file, dan GIF. Hanya saja, di sini Anda bisa mendapatkan fitur tambahan berupa optimasi gambar yang disesuaikan dari layar browser pengguna.
Misalnya, pengunjung Anda memiliki layar smartphone lebih kecil. Maka, hasil resolusi gambar yang ditampilkan akan lebih rendah dibandingkan layar desktop. Namun, tetap dalam kualitas gambar yang tinggi.
Oh iya, setelah Anda menginstall Optimole di WordPress, Anda tidak perlu melakukan konfigurasi / setting apapun untuk mengkompres gambar. Semuanya akan diproses otomatis. Sisanya Anda hanya diminta untuk menentukan kualitas gambar yang diinginkan: Low, Medium, atau High. Untuk harga Anda bisa cek melalui link berikut https://optimole.com/pricing/ .
Fitur unggulan:
- Mendukung semua jenis format yaitu JPEG, PNG, WebP, dan GIF.
- Dapat mengoptimasi berdasarkan ukuran layar browser pengguna.
- Dapat mengkompres gambar via CDN.
- Dibekali dengan fitur lazy loading untuk menampilkan gambar dan mendukung website menjadi lebih cepat.
Kesimpulan
Gambar merupakan salah satu elemen yang sangat berpengaruh pada kecepatan website. Itu sebabnya, Anda perlu mengoptimasi gambar supaya loading website Anda lebih cepat.
Untungnya, sekarang Anda bisa memakai format WebP pada gambar selain JPEG dan PNG. Format WebP ini mampu mengurangi size dari 25% menjadi 34% lebih kecil dibandingkan format JPEG dan PNG — tapi tidak mengurangi kualitas gambar itu sendiri.
Dikarenakan format WebP belum kompatibel di segala browser, maka Anda perlu menggunakan bantuan plugin. Di artikel ini kami merekomendasikan tiga plugin terbaik yaitu ShortPixel, Imagify dan Optimole.
Sayangnya, ketiga plugin ini tidak menawarkan layanan gratis secara permanen. Artinya, Anda perlu membeli lisensi premium apabila masa free trial Anda telah habis. Namun, kalau Anda tidak mau menggunakan plugin berbayar, ada banyak sekali aplikasi pengompres gambar gratis yang tersedia di internet. Beberapa diantaranya yang populer adalah XnConvert, Zamzar, FileZigZag, Adapter dan PixConverter.

Leave a Reply